티스토리 뷰

[Tagmanager_#4] 태그매니저, 스크롤 뎁스_내 콘텐츠를 얼마나 읽었을까?
이 글은 태그매니저의 스크롤 뎁스(Scroll-Depth)를 활용하여 방문자들이 내 페이지, 콘텐츠에 얼마나 관심을 보였는지를 알아보는 방법과 관련된 정보를 포함하고 있습니다.
내 콘텐츠가 사람들에게 얼마나 도움이 될까?

내 콘텐츠, 방문자들이 만족해할까?
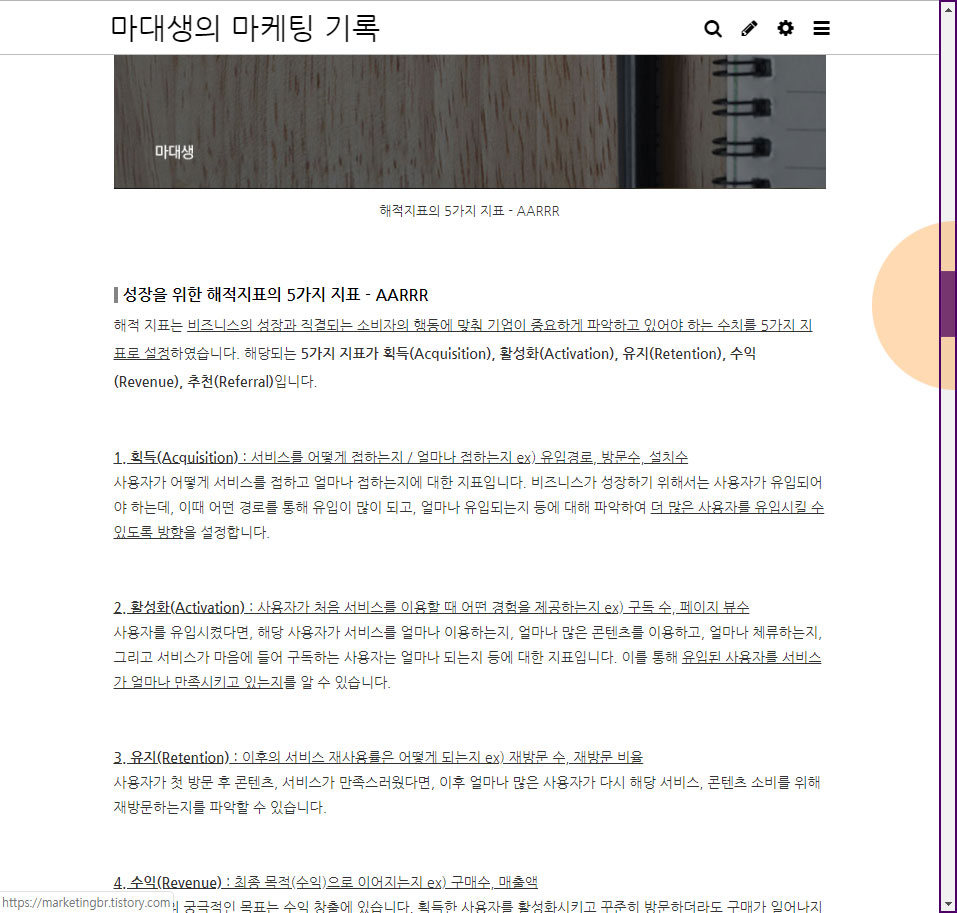
쇼핑몰의 상품페이지, 블로그의 게시글 과연 방문자들이 그 상품과 콘텐츠 주제에 대해 관심을 갖고 만족스러워하며 내 상품, 내 콘텐츠를 볼까요? 블로그나 쇼핑몰 등 자신의 웹사이트를 갖고 계신 분들이라면 한 번쯤은 생각해보셨을 주제입니다. 오늘은 이런 브라우저 내 우측에 표시되는 '스크롤'을 활용하여 궁금증을 어느 정도 해결할 수 있는 방법을 가져왔습니다. 바로 태그매니저, 구글 애널리틱스를 활용한 스크롤 뎁스입니다.

스크롤 뎁스(Scroll-Depth)란?
스크롤 뎁스(Scroll-Depth)는 있는 그대로 번역하면 '스크롤의 깊이'인데요. 스크롤 뎁스는 이렇듯 방문자가 내 웹사이트 페이지에서 스크롤을 얼마나 깊이 내렸는지 알 수 있습니다. 이를 통해 블로거라면 방문자가 내 콘텐츠의 어디까지 보고 나가는지를 알 수 있고, 쇼핑몰이라면 고객이 내가 판매하는 제품에 관심이 있는지를 유추할 수 있습니다.
태그매니저로 스크롤 뎁스 설정하는 방법
구글 태그매니저로 스크롤 뎁스 설정하기
먼저 스크롤 뎁스를 설정하기 전에 구글 애널리틱스/구글 태그매니저를 설정하지 않으셨다면 아래 링크를 통해 설정을 완료해주세요.
[Tagmanager_#2] 태그매니저로 구글 애널리틱스 설정하는 방법 1탄
[Tagmanager_#2] 태그매니저로 구글 애널리틱스 설정하는 방법 1탄 이 글은 태그매니저를 활용하여 구글 애널리틱스(GA)를 설정하는 방법 1편, 태그매니저를 계정 생성 및 웹사이트와 연동하는 방법에 대한 관련..
marketingbr.tistory.com

구글 애널리틱스, 태그매니저 세팅이 완료되었다면 본격적으로 스크롤 뎁스 설정을 시작해보겠습니다.
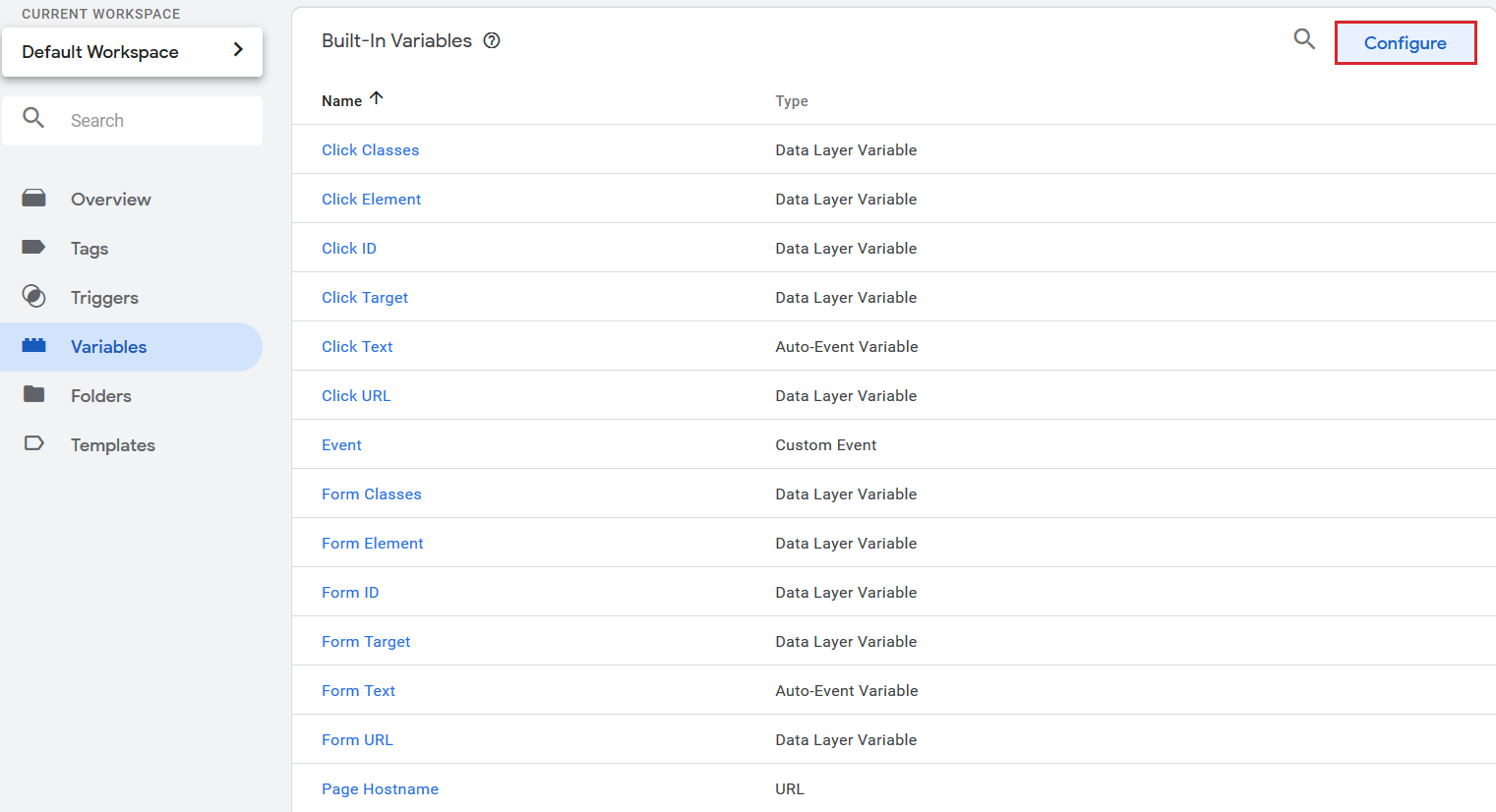
우선 스크롤 뎁스를 사용하기 위해서는 'Scroll Depth Threshold' 변수가 필요합니다. '변수(Variables)' 카테고리에서 'Configure'를 클릭하여 추가해야 합니다.

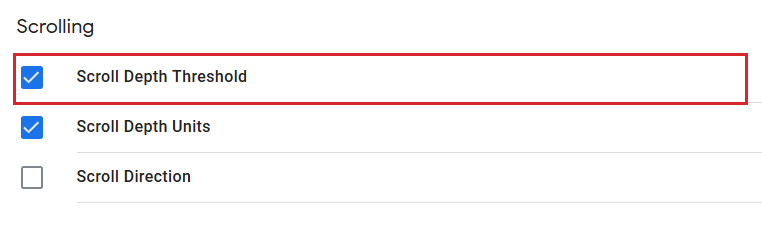
'Configure'를 클릭하고 난 뒤, 나타난 변수 목록에서 'Scrolling' 영역의 'Scroll Depth Threshold'를 활성화시킵니다.

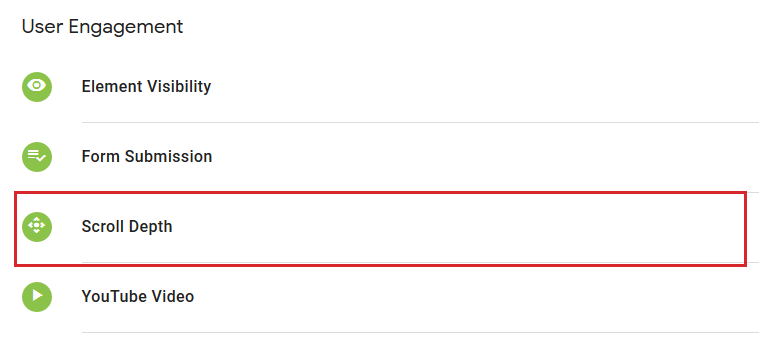
다음은 트리거를 생성해야 합니다. '트리거(Triggers)' 카테고리 [New] 버튼을 클릭하여, 트리거를 생성합니다. 또한 트리거의 유형으로는 User Engagement의 'Scroll Depth'로 설정합니다. 트리거 유형을 Scroll Depth로 설정하면 아래와 같은 설정창이 나타납니다.

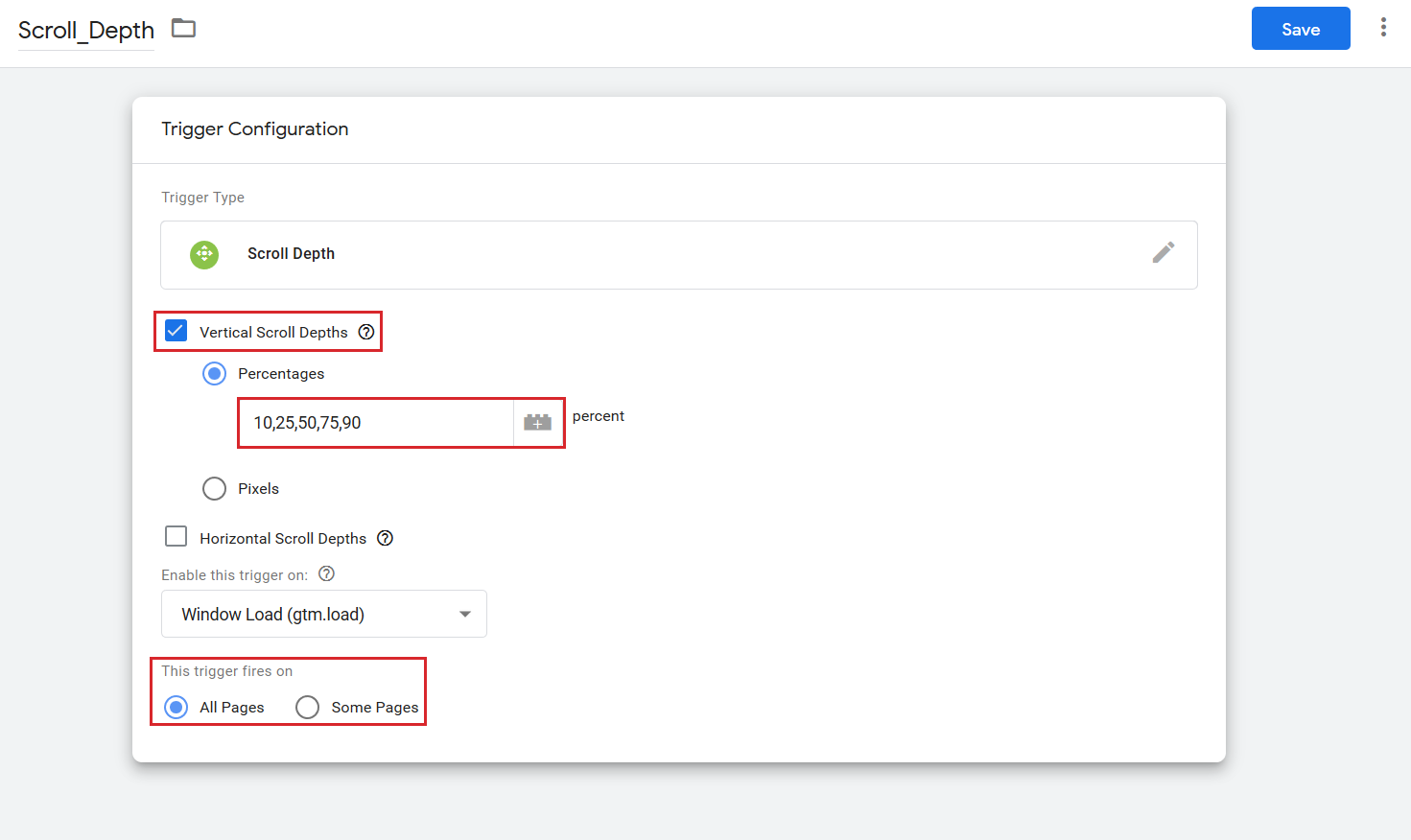
우리는 가로의 스크롤 이동 범위를 추적하는 것이 아닌 세로의 스크롤 이동 범위를 추적해야 하기 때문에 'Vertical Scroll Depths'를 활성화하고, 아래 비율(Percentages), 픽셀(Pixels) 중 어떤 것을 기준으로 스크롤을 설정할지 선택합니다. 어떤 내용까지 콘텐츠를 봤는지 정확하게 확인하기 위해서는 픽셀(Pixels)로 설정하는 것이 좋지만, 비율(Percentages)이 편리하다는 이유로 더 많이 사용됩니다.
또한 트리거가 실행되는 위치 및 조건을 설정합니다. 특정 유입경로만, 특정 페이지만 확인하고 싶다면 일부 페이지(Some Pages), 그렇지 않고 모든 페이지를 확인하기 원한다면 전체 페이지(All Pages)를 선택합니다.
*Tip
트리거는 스크롤 뎁스가 실행되는 기준입니다. 트리거에서 10, 25, 50, 75, 90으로 설정했다면, 해당 구간에 스크롤이 위치할 때마다 이벤트 태그가 실행됩니다. 또한, 이는 구글 애널리틱스의 이탈율에 영향을 주는데요. 페이지의 길이가 짧아서 페이지를 열자마자 10%에 도달하는 경우에는 별도의 스크롤을 내리지 않더라도 이벤트가 실행되기 때문에, 구글 애널리틱스상에서는 이탈이라고 판단하지 않습니다.
따라서 이탈률에 영향을 주지 않도록 페이지가 열릴 때 스크롤의 깊이가 어느정도인지 파악 후 트리거 조건을 설정하는 것이 좋습니다.

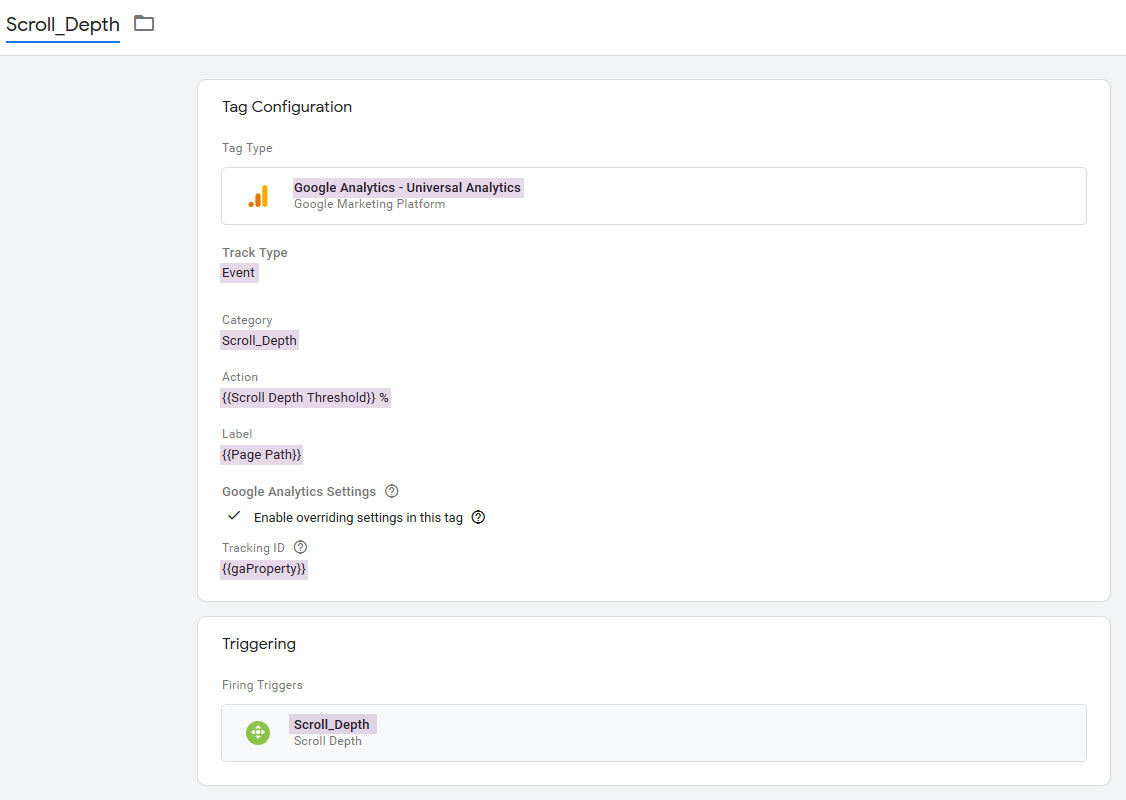
트리거 설정을 완료하셨다면, 태그를 설정해야 합니다. 태그의 설정내역은 위와 같습니다. 우선 태그 타입을 'Google Analytics - Universal Analytics'로 설정하고 트래킹 타입(Track Type)을 'Event'로 선택합니다. 이후, 카테고리(Category)/액션(Action)/라벨(Label)을 설정합니다.
이벤트 카테고리: Scroll_Depth
이벤트 액션: {{Scroll Depth Threshold}} %
이벤트 라벨: {{Page Path}}
이벤트 카테고리(Event Category)는 어떤 태그인지 확인할 수 있는 이름으로 설정(ex - 스크롤뎁스 / Scroll Depth 등) 이후 이벤트 액션(Event Action)에서는 스크롤 뎁스가 몇 % 실행되었는지 파악할 수 있도록 '{{Scroll Depth Threshold}} %'로 설정합니다. 그리고 이벤트 라벨(Event Label) 값은 어떤 페이지에서 발행한 이벤트인지 확인할 수 있도록 열린 콘텐츠가 포함된 페이지 경로값을 저장한 '{{Page Path}}로 설정합니다.

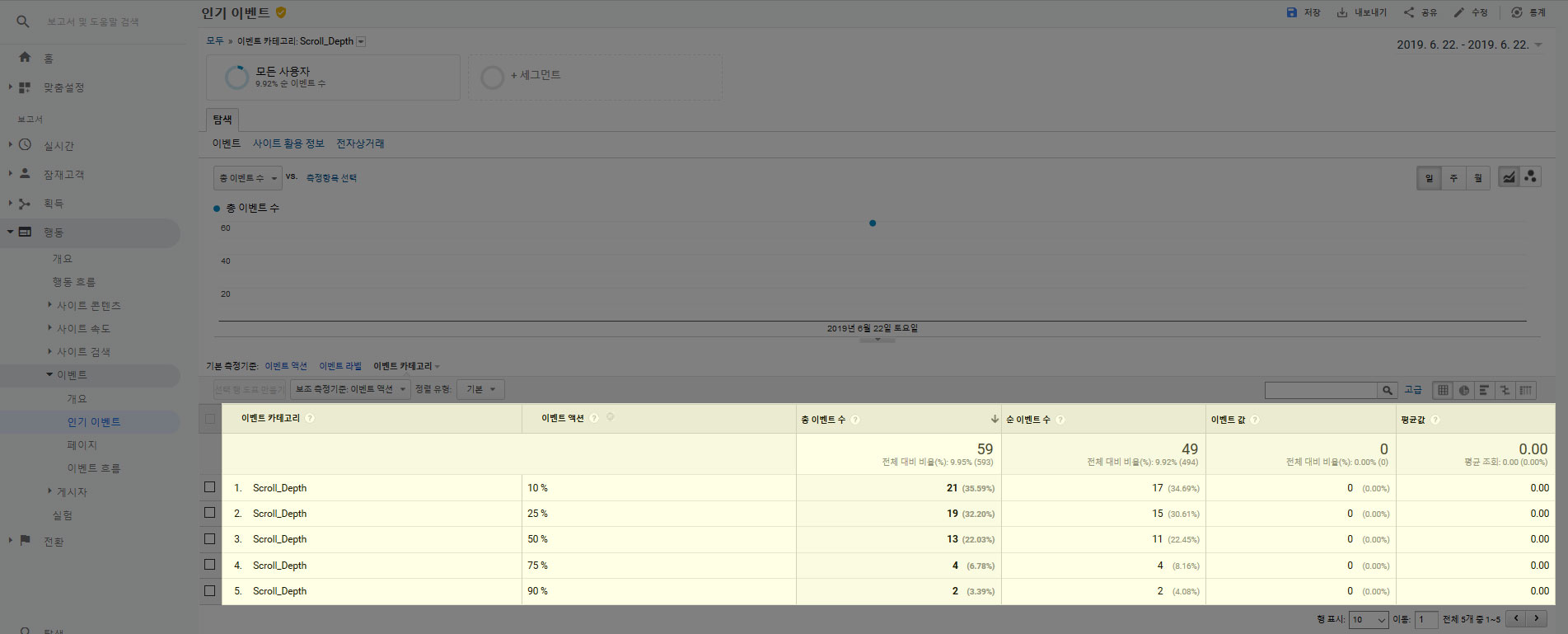
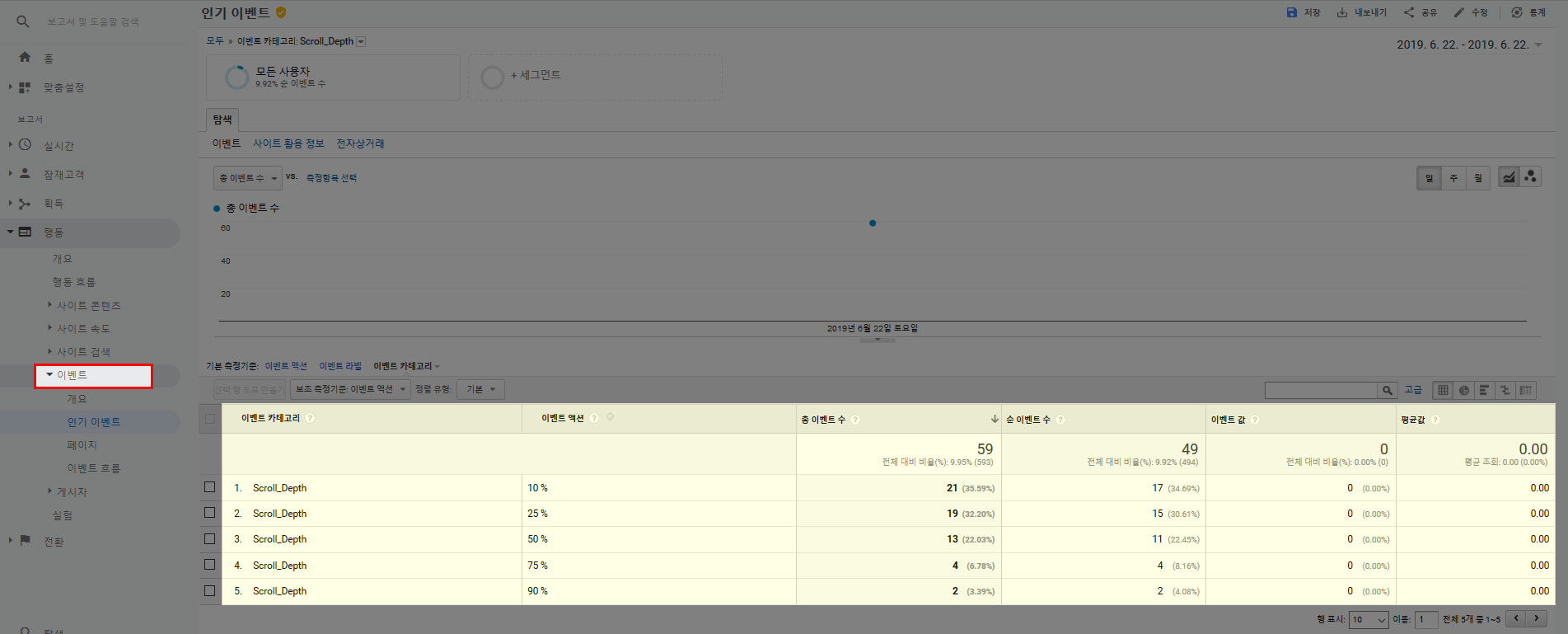
설정한 스크롤뎁스는 구글 애널리틱스 행동 보고서의 개요 또는 인기 이벤트에서 확인할 수 있습니다.
'Google > Google Tagmanager' 카테고리의 다른 글
| [Tagmanager_#6] 구글태그매니저, 옵티마이즈 세팅하기 (1) | 2019.11.24 |
|---|---|
| [Tagmanager_#5] 구글태그매니저, 클릭 이벤트 추적(클릭, 링크) (1) | 2019.10.06 |
| [Tagmanager_#3] 태그매니저, 구글 애널리틱스 IP 수집하는 방법 (2) | 2019.06.16 |
| [Tagmanager_#2] 태그매니저로 구글 애널리틱스 설정하는 방법 2탄 (0) | 2019.06.09 |
| [Tagmanager_#2] 태그매니저로 구글 애널리틱스 설정하는 방법 1탄 (1) | 2019.06.06 |